ЧЁРНЫЙ СПИСОК
Скрывает сообщения выбранных пользователей и
цитаты заблокированного пользователя из сообщений других участников
(если цитата "именная": "Leraje написал(а):")


Автор скрипта: Leraje/cobaltCorsair
Как поставить?
Скрипт ставится в html-верх
Как использовать?
Найти кнопку блокировки рядом с никнеймом:

Заблокировать пользователя.
Можно заблокировать самого себя.
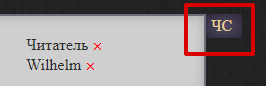
Для разблокировки - нажать на панель "ЧС" сбоку и удалить нужные профили:

Как оформить?
Для удобства и "чтобы не потерять" - можно вынести все настройки оформления в отдельный файл, подключив его потом в html-коде: https://forumstatic.ru/files/000b/09/4f/89643.css
Или вынести оформление в ваш стиль (не забудьте удалить строку подключения css).
Поднять/опустить кнопку и панель:
изменить 170px на свое значение
#panel {
position: fixed;
top: 170px;
left: -250px;
margin: -40px 0 0 -2px;
overflow: hidden;
z-index: 10000;
}
Изменить видимый "язычок":
background - настроить фон ярлыка
color - настроить цвет текста на ярлыке#panel-sticker {
float: left;
position: relative;
background: url(https://forumstatic.ru/files/000b/09/4f/27594.png) repeat, radial-gradient(ellipse at center, #575171 0%, #31283a 100%);
padding: 3px 10px 3px 5px;
margin: 0;
cursor: pointer;
color: #ead28c;
}
Текстовое поле в выдвижной панели:
background - изменить фон
border- задать рамку
box-shadow - внутренняя тень#panel-content {
background: #cecece;
border: 2px solid #6e6a77;
box-shadow: 0px 0px 10px #a0a0a0 inset;
width: 238px;
height: auto;
float: left;
padding: 3px 5px;
}
Кнопка "х" напротив никнейма:
margin-top и margin-left - сдвинуть кнопку
background - цвет фона
color - цвет текста.blockButton:before {
content: "×";
cursor: pointer;
margin-top: -15px;
margin-left: -23px;
position: absolute;
width: 14px;
opacity: 1;
background: url(https://forumstatic.ru/files/000b/09/4f/27594.png) repeat, radial-gradient(ellipse at center, #575171 0%, #31283a 100%);
z-index: 2;
color: #ead28c;
font-size: 13px;
padding-left: 5px;
}