portfoliopost
FDteam-portf
forsalepost

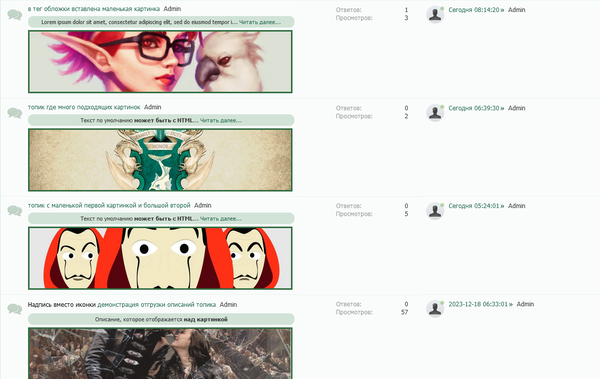
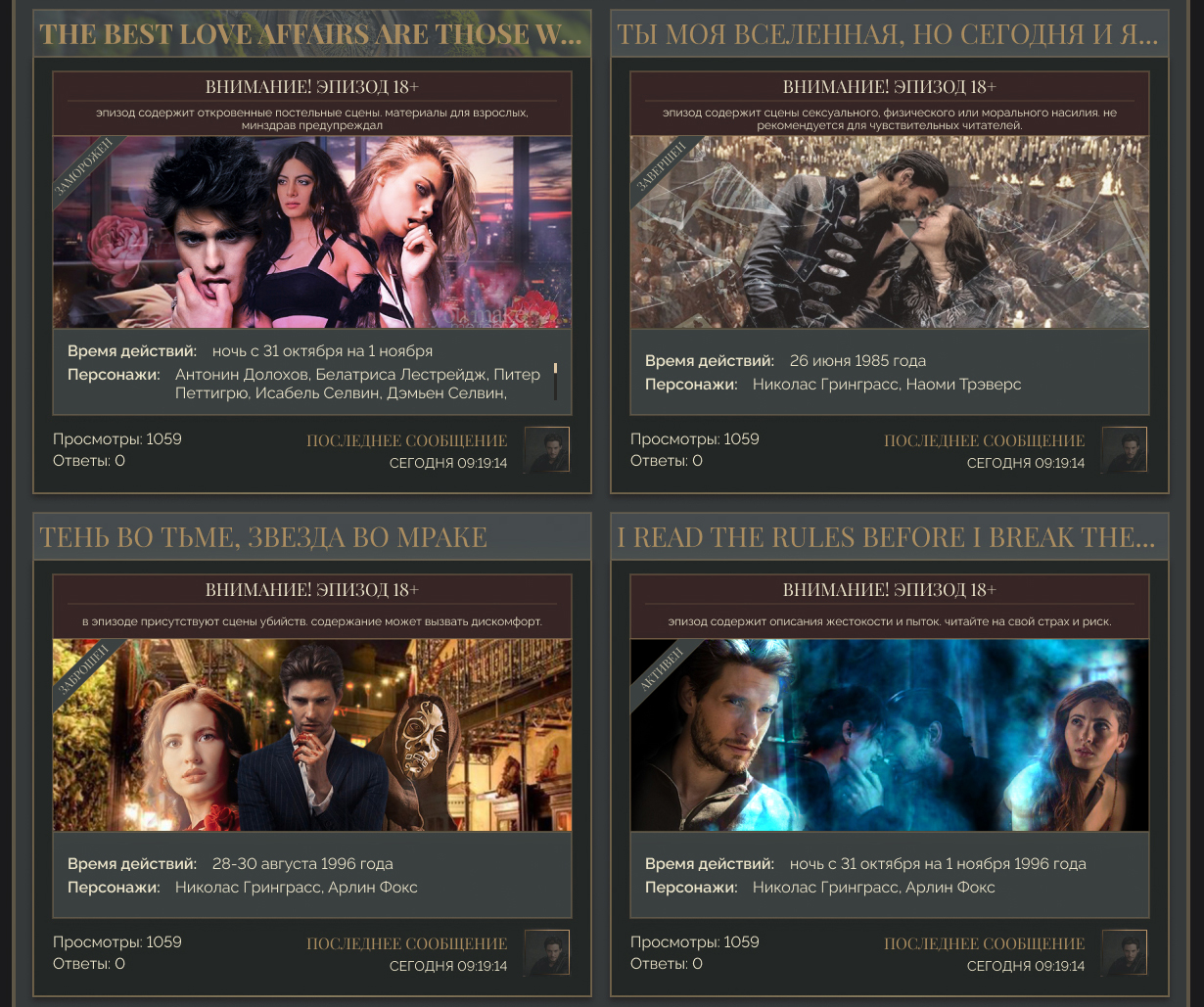
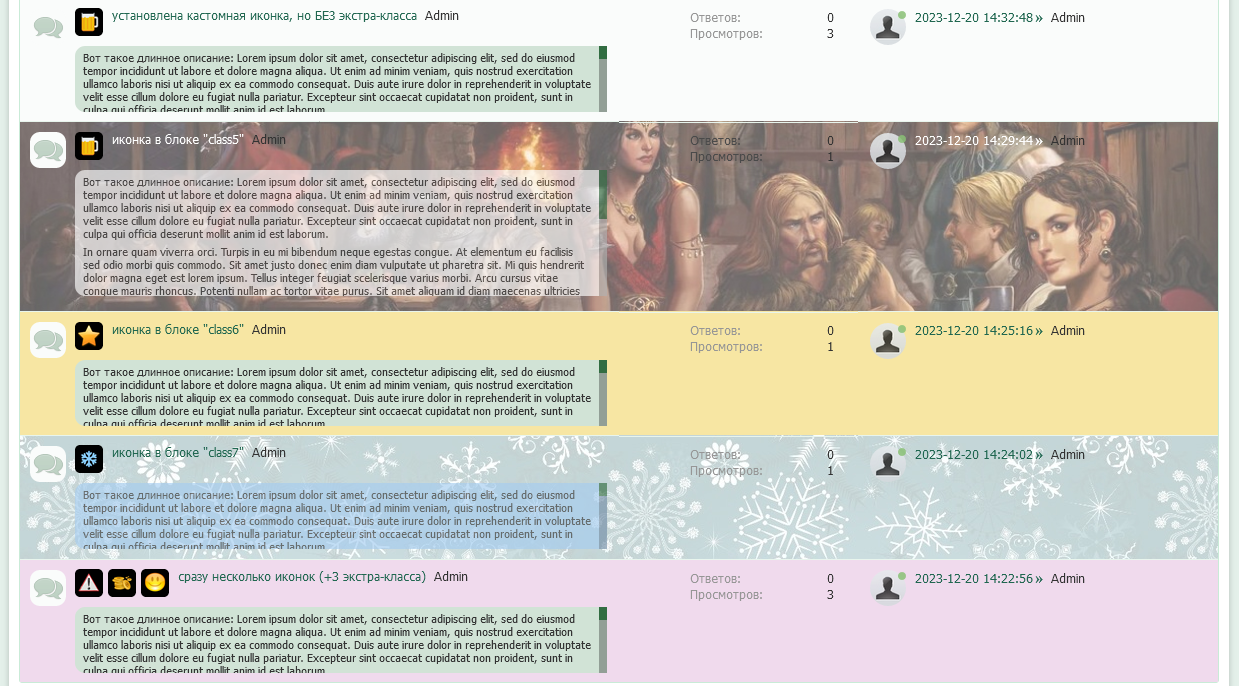
Позволяет экспортировать на страницу списка тем картинку и описания любой длины.
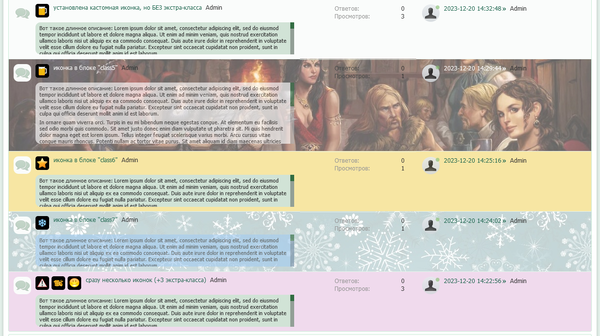
А также вставлять кастомные иконки топика и добавлять экстра-классы.






Ультимативный список тем
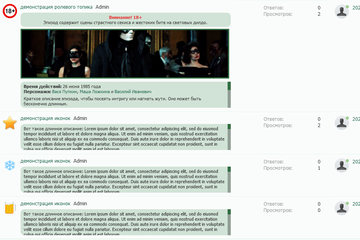
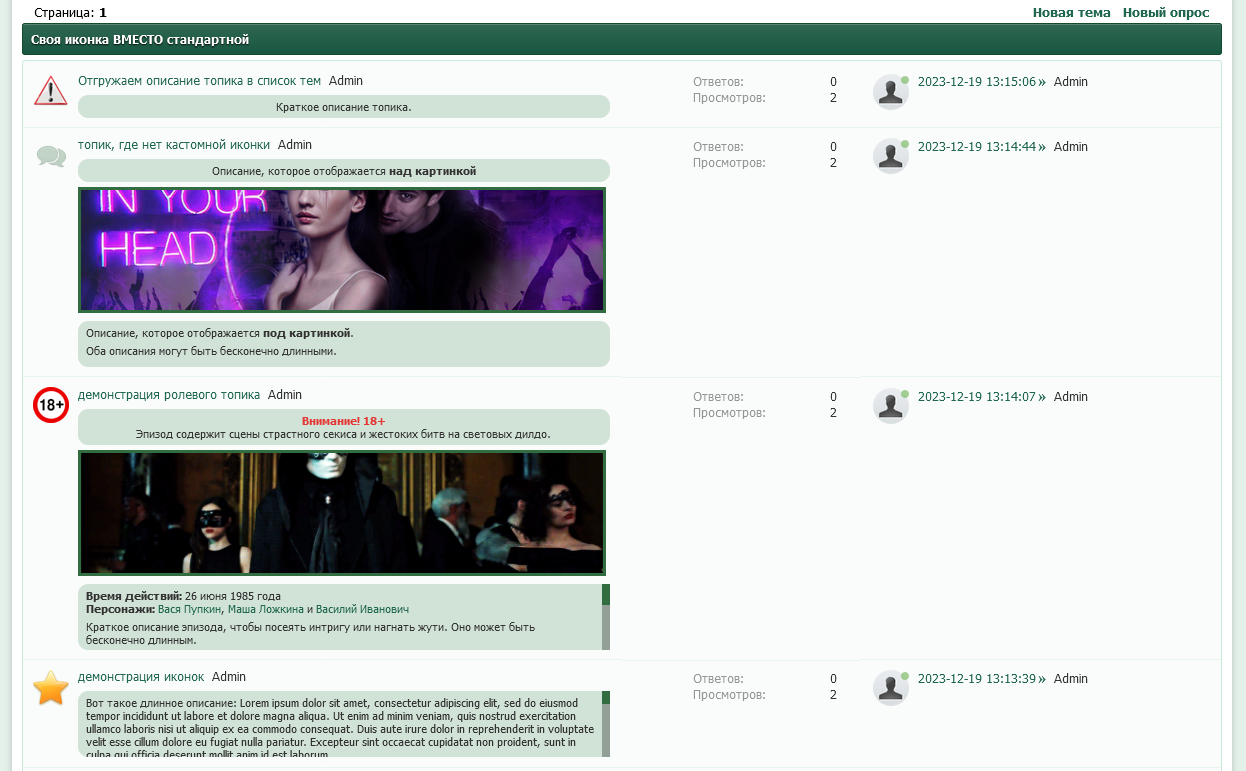
Скрипт позволяет выводить на странице топика описание темы, картинку и иконку/надпись.
Вы можете сами решить, чем из этого пользоваться, а чем - не пользоваться. Все пункты опциональны.Добавлена настройка работы скрипта - в любых форумах или только в заданном списке форумов, а также есть опция - позволять или не позволять скрипту работать на страницах поиска (активные темы и т.д.)
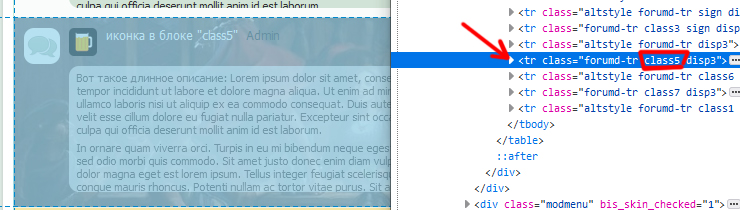
Весь экспортируемый контент (описания, картинки, инконки) добавлются в первое сообщения темы со специальным ББ-тегом. Скрипт "читает" топики со страницы списка тем и выгружает на нее заданный контент.
При этом в самом сообщении можно скрыть экспортируемый контент. (см. Как скрыть картинки, описания или иконки в тесте сообщения)К скрипту прилагается инструментарий с кнопками вставки тегов для экспорта.
Инструментарий легко настраивается администратором: можно добавить любое количество разных кнопок с вариациями тегов и любыми пресетами. (см. настройка инструментария)
Доступ к инструментарию можно ограничить по группам.Скрипт добавляет множество селекторов как в сами описания/картинки/иконки, так и на саму страницу списка тем, что дает дизайнерам обширные возможности по созданию дизайна для списка тем.
Если вам нужна помощь по созданию дизайна для списка тем, вы можете обратиться за помощью в раздел бесплатной техподдержки или заказать верстку страницы тем.Превью картинки топиков
В отличие от бесплатного скрипта "Превью первой картинки топика в списках тем":
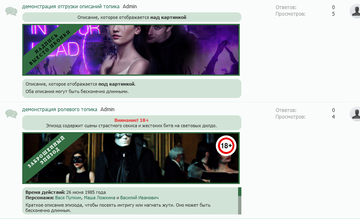
Выводится не любая первая картинка, а конкретная картинка, которая вставлена в специальный тег. Таким образом картинка не обязательно должна стоять первой, а также у вас есть возможность делать скрытые "обложки", которые отображаются только в списке тем и не отображаются в самом посте.
Встроено ограничение по минимальной ширине и высоте картинок - таким образом скрипт будет игнорировать смайлы, иконки и стикеры.
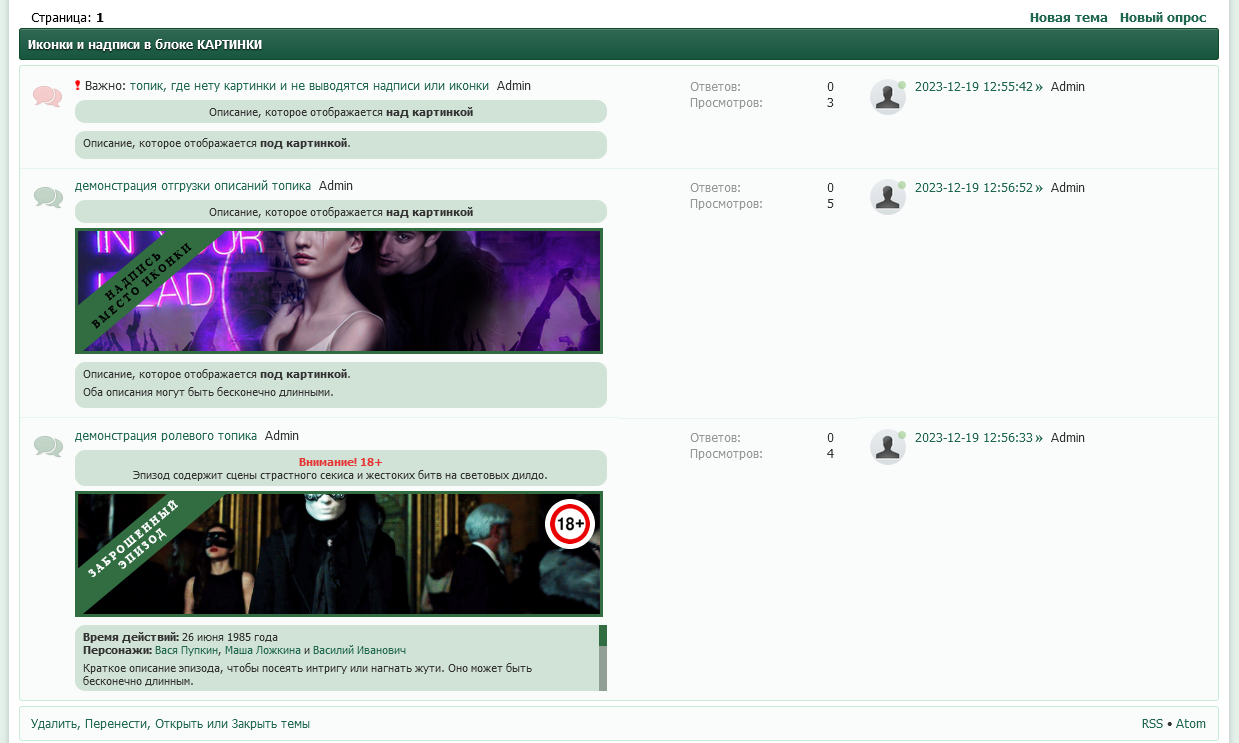
Вы можете выбрать, что делать, если картинки нет: ничего не делать, отображать вашу картинку по умолчанию или выцепить из поста другую подходящую картинку (см. Новые опции для картинок в списке тем).
Можно сделать картинку кликабельной и выбрать, куда будет вести ссылка: на первое сообщение темы или на последнее.
Описание топиков
В отличие от старого скрипта "Описания топиков":
Длина описаний не ограничена, а также заголовок темы не теряет в количестве символов.
В описания можно вставлять не только простой текст, но и использовать в нем ЛЮБЫЕ бб-теги, картинки и прочее.
Скрипт имеет два блока для описаний - один отображается над картинкой, второй под картинкой. Вы можете использовать оба или только один из них.
Удобный код вывода описаний позволит вам сокращать их длину через стиль, т.к. теперь они могут быть бесконечно длинными: например, можно добавить скроллы.
Добавлена опция описания по умолчанию, которая отображает начало текста сообщения, если пользователь не заполнил описание. Также в наличии ограничение количества символов и другие настройки для этой опции (см. Описание по умолчанию).
Дополнительные иконки для тем и экстра-классы
В отличие от старых скриптов дополнительных иконок:
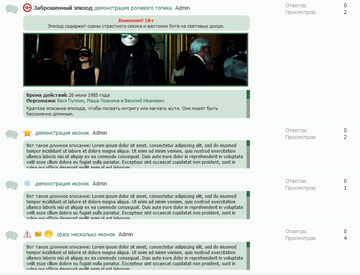
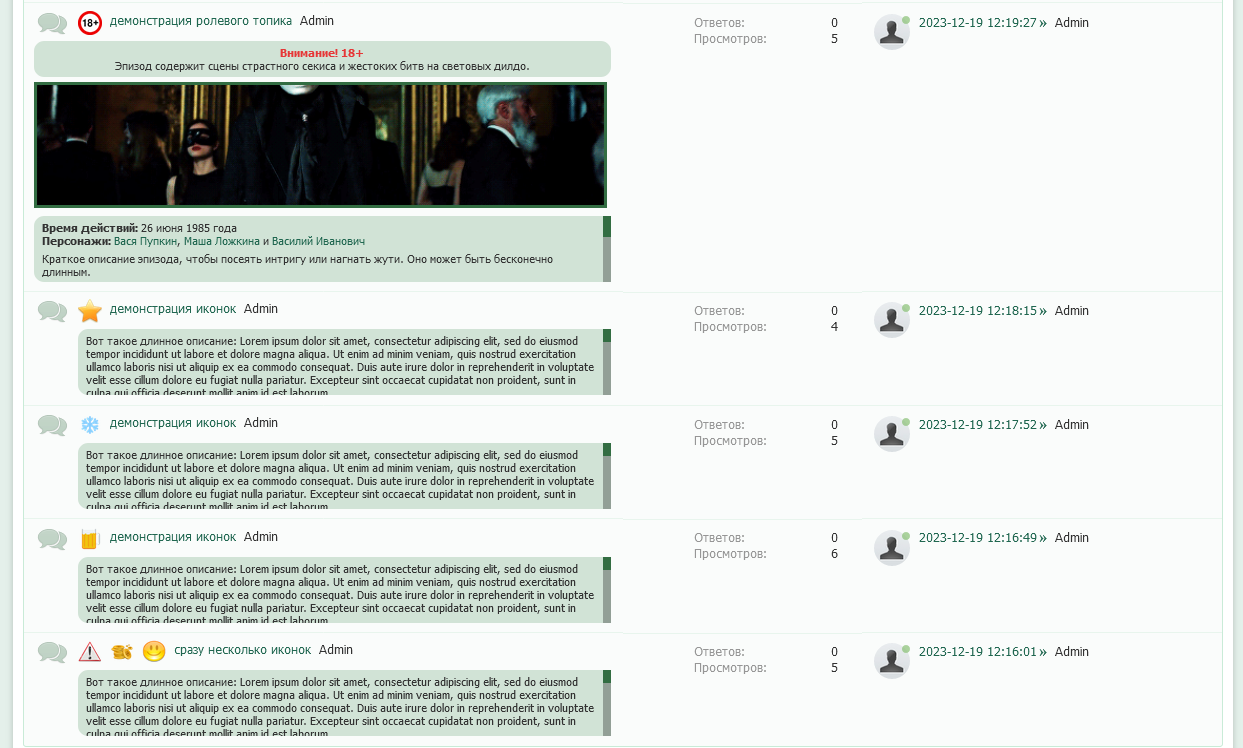
Вы можете выводить не только кастомные иконки, но и надписи. Или даже комбинацию иконка + надпись.
Скрипт содержит ШЕСТЬ опций, куда вставлять иконки или надписи, что позволит вам создавать совершенно разные стили топиклиста с кастомными иконками. (см. гайдлайн по опциям вставки иконок)
Скрипт содержит опцию добавление своего экстра-класса к строке топика в списке тем, что позволяет создавать особое цветовыделение для некоторых тем и легко, без каких-либо дополнительных скриптов, добавлять или убирать это цветовыделение через редактирование первого поста топика. (см. экстра-классы)