Ваши вопросы по копанию в css стилях форума. Часть седьмая.
Если у вас вопросы технического характера конкретно по вашему форуму - оставляйте адрес, иначе помочь вам не смогут.
Предыдущая часть темы: Вопрос/ответ по дизайну css #6
ForumD.ru - Дизайн, графика, скрипты, техническая поддержка для форумов и сайтов |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » ForumD.ru - Дизайн, графика, скрипты, техническая поддержка для форумов и сайтов » Архив устаревших тем » Вопрос/ответ по дизайну css #7
Ваши вопросы по копанию в css стилях форума. Часть седьмая.
Если у вас вопросы технического характера конкретно по вашему форуму - оставляйте адрес, иначе помочь вам не смогут.
Предыдущая часть темы: Вопрос/ответ по дизайну css #6
Deff
большое спасибо, вопрос решен. Применил background-position: 0 0!important; ко всем элементам, которые "съезжают".
здравствуйте!
есть ли возможность поменять плюс и минус в скрытом тексте на свои картинки?
текстовик
simonwalk
Здравствуйте, а вы не пробовали найти этот элемент через инструменты разработчика и потом поменять его?
Конкретно по плюсик я глянула и эти элементы прописаны вот тут: http://textcw3.mybb.ru/style/extra.css?v=14
Конкретно часть про плюсик:
.post-content .spoiler-box > div {
background: url(/img/plus.png) no-repeat left center;
cursor: pointer;
padding-left: 18px;
}
Попробуйте строчку с фоновой картинкой себе скопировать в CCS-стили и заменить ссылку на картинку.
Automation Baby, не выходит ни в одном окне стиля, ни во втором. пробовала еще заменить background на
content: url(https://forumstatic.ru/files/001b/67/3d/97804.png?v=1);
и во второе окно
но в этом случае выходило такое 
эх эх  да в общем-то не принципиально, если не получится, просто эти стандартные плюсы-минусы такие страшные х) вот к уважению, например, через content получилось поменять
да в общем-то не принципиально, если не получится, просто эти стандартные плюсы-минусы такие страшные х) вот к уважению, например, через content получилось поменять
simonwalk
!important пытались добавлять?
simonwalk
Добра! Просто поставьте импортант:
background: url(https://forumstatic.ru/files/001b/67/3d/97804.png?v=1) no-repeat left center !important;
Automation Baby, бродяга, всё получилось, спасибо большое!! т_т
Отредактировано simonwalk (24.05.22 19:59)
доброго дня
подскажите, как в хтмл оформлении сделать так, чтобы "шапка" содержала прозрачный элемент и не закрашивалась серединным фоном?
как это выглядит сейчас:
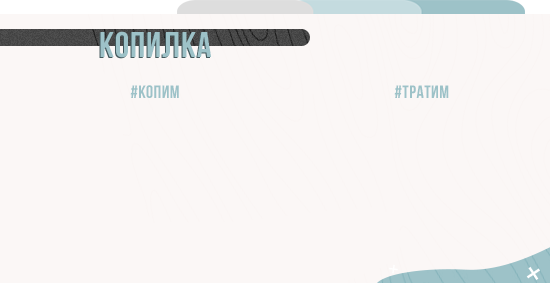
как это должно выглядеть:
сам файл с цсс: https://forumstatic.ru/files/001b/9a/95/53011.css?v=5
тоха с пельменной
Как вариант вырезать кусок шапки в отдельную картинку
и поставить его в element:before через position: absolute и margin-top с минусовым значением
а как можно добавить пятую вкладку вот в эту вот штуку?
[html]<center>
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet">
<style>
#windwardapplication {
width: 500px;
height: auto;
}
#windwardapplication .in {
width: 500px;
height: auto;
line-height: 100%;
border: 3px solid #a2a5a5;
padding: 3px;
}
#windwardapplication .name {
background: #bbbfbf;
font-size: 40px;
font-family: 'Raleway', sans-serif;
text-align: center;
color: #fff;
font-weight: bold;
text-shadow: 3px 3px 3px #545454;
line-height: 150%;
text-transform: uppercase;
}
#windwardapplication .insidetitle {
font-size: 18px;
font-family: 'Raleway', sans-serif;
text-align: left;
color: #727272;
font-weight: bold;
line-height: 150%;
text-transform: uppercase;
text-align: center;
border: 1px solid #ccc;
padding: 5px;
letter-spacing: 3;
background: white;
}
#windwardapplication .insidetitle2 {
font-size: 20px;
font-family: 'Raleway', sans-serif;
text-align: center;
color: #727272;
font-weight: bold;
line-height: 150%;
text-transform: uppercase;
border: 1px solid #ccc;
padding: 5px;
letter-spacing: 3;
background: white;
width:210px;
height: auto;
position: relative;
top: -207px;
bottom: 100px;
left: 230px;
right: 0px;
}
#windwardapplication .insidetext {
font-size: 12px;
font-family: 'Raleway', sans-serif;
text-align: left;
color: #222;
line-height: 130%;
text-align: justify;
}
.Ncontainer {
height: 300;
width: 500;
}
.Ntabs {
position: relative;
width: 500px;
height: 300px;
}
.Ntab {
float: left; }
.Ntab label {
display: block;
width: 105px;
height: 15px;
background: #fff;
padding: 10px;
margin: 0px;
position: relative;
left: 0px;
font-size: 14px;
font-weight: bold;
color: #222;
top: 0px;
z-index: 3;
font-family: 'Raleway', sans-serif;
text-transform: uppercase;
letter-spacing: 2.5;
}
.Ntab input[type=radio]:checked ~ label {
border-bottom: 5px solid #ccc;
z-index: 2; }
.Ntab input[type=radio] {
display: none; }
.Ncontent {
position: absolute;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
background: white;
padding: 45px 30px 15px 30px;
opacity: 0;
overflow: auto;
-webkit-transition-duration: 0.2s;
-moz-transition-duration: 0.2s;
-o-transition-duration: 0.2s; }
.Ntab input[type=radio]:checked ~ label ~ .Ncontent {
z-index: 1;
opacity: 1; }
</style>
<div id="windwardapplication"> <div class="in">
<center>
<img src="https://via.placeholder.com/500x250" height="250px" width="500px">
<div class="name">CHARACTER FIRST LAST</div>
<div class="Ncontainer">
<div class="Ntabs">
<div class="Ntab">
<input type="radio" id="Ntab-1" name="Ntab-group-1" checked>
<label for="Ntab-1"> <div style="margin-top:2px">overview</div></label>
<div class="Ncontent">
<table cellpadding="5" cellspacing="0"></div><p></p>
<p></p>
<div class="insidetitle">\\ the basics \\</div>
<div class="insidetext"><p></p>
<b>FULL NAME:</b> HERE <br>
<b>NICKNAMES:</b> HERE <br>
<b>AGE:</b> HERE <br>
<b>BIRTHDATE:</b> (MM/DD/YYYY) <br>
<b>SPECIES:</b> HERE <br>
<b>GENDER:</b> HERE <br>
<b>OCCUPATION:</b> HERE <br>
<b>SEXUALITY:</b> HERE <br>
<b>AFFLIATION:</b> (FACTION) DELETE IF NOT APPLICABLE <br>
<b>WANTED AD:</b> (Was this character a wanted ad? Yes or no.)</b>
</div>
<p></p>
<div class="insidetitle">\\ Appearance \\</div>
<div class="insidetext"><p></p>
<b>HAIR COLOUR:</b> HERE <br>
<b>EYE COLOUR:</b> HERE <br>
<b>HEIGHT:</b> HERE <br>
<b>DISTINGUISHING FEATURES:</b> (Weird nose, scars, etc.) <br>
<b>MODIFIERS:</b> (Tattoos, piercings, etc.) <br>
<b>FACE CLAIM:</b> HERE <br>
<p>
</p></div>
<div class="insidetitle">\\ personality \\</div>
<div class="insidetext"><p></p>
<b>POSITIVE QUALITIES:</b> (List at least three) <p>
<b>NEGATIVE QUALITIES:</b> (List at least three) <p>
<b>DESCRIPTION:</b> (At least a paragraph)
<p></p>
</div>
</div></div></td></tr></table></div></div>
<div class="Ntab">
<input type="radio" id="Ntab-2" name="Ntab-group-1">
<label for="Ntab-2"> <div style="margin-top:2px">history</div></label>
<div class="Ncontent">
<table cellpadding="5" cellspacing="0"></div><p></p>
<div class="insidetext"><p></p>
<div class="insidetext">
<p></p>
Freestyle or otherwise. Have fun with it. 200+ words, please.
<p></p>
</div></div></td></tr></table></div></div>
<div class="Ntab">
<input type="radio" id="Ntab-3" name="Ntab-group-1">
<label for="Ntab-3"> <div style="margin-top:2px">shipper</div></label>
<div class="Ncontent">
<table cellpadding="5" cellspacing="0"></div><p></p>
<div class="insidetitle">\\ FRIENDS \\</div><p></p>
<div class="insidetext">
Does your character have any existing friendships on the site? How do/would they react to new friends?
</div><p></p>
<div class="insidetitle">\\ ENEMIES \\</div><p></p>
<div class="insidetext">
Does your character have any existing enemies on the site? How do/would they react to antagonistic interactions?
</div><p></p>
<div class="insidetitle">\\ LOVERS \\</div><p></p>
<div class="insidetext">
Does your character have any existing lovers on the site? How do/would they react to a love interest?
</div><p></p>
</div></div></td></tr></table></div></div>
<div class="Ntab">
<input type="radio" id="Ntab-4" name="Ntab-group-1">
<label for="Ntab-4"> <div style="margin-top:2px">player</div></label>
<div class="Ncontent">
<table cellpadding="5" cellspacing="0"></div><p></p>
<div class="insidetext">
<img src="https://via.placeholder.com/210x210"; position="absolute"; width="210px"; height="210px">
<div class="insidetitle2">ALIAS</div><p>
<div class="insidetitle2">AGE</div><p>
<div class="insidetitle2">RATING</div><p>
<div class="insidetitle2">TIME ZONE</div><p>
</div>
</div></div></td></tr></table></div></div>
</div></div>
</div></div>
<a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;">››MONTY‹‹</a>
</center>
</center>
[/html]Вы здесь » ForumD.ru - Дизайн, графика, скрипты, техническая поддержка для форумов и сайтов » Архив устаревших тем » Вопрос/ответ по дизайну css #7