Если добавить сюда z-index, свечение вообще пропадает.
Ну тогда поставить z-index:1; на саму иконку, наверно #pun-navlinks a:before {
2-е Я ж сказал, чоб без z-index работало, нун иконки ставить на :after, а подсветку на :before
ForumD.ru - Дизайн, графика, скрипты, техническая поддержка для форумов и сайтов |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » ForumD.ru - Дизайн, графика, скрипты, техническая поддержка для форумов и сайтов » Коворкинг: обмен вдохновением и опытом » Магия CSS или как натягивать сову на глобус
Если добавить сюда z-index, свечение вообще пропадает.
Ну тогда поставить z-index:1; на саму иконку, наверно #pun-navlinks a:before {
2-е Я ж сказал, чоб без z-index работало, нун иконки ставить на :after, а подсветку на :before
Сам полет моей фантазии
выглядит красиво)
Один момент. На разрешение 2560x1600 тело выглядит узким. Не очень комфортно читать форум
На разрешение 2560x1600 тело выглядит узким. Не очень комфортно читать форум
К вопросу о том, есть ли жизнь после 1920 
Я подумаю как это можно будет обыграть
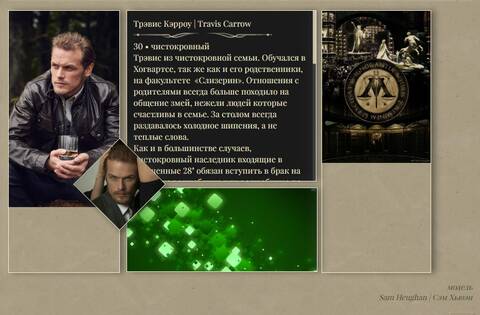
И конечно все трудности начинаются, когда пытаешься что-то сделать более универсальным. Появилась идея разнообразить визуал для темы с акционными персонажами ну люблю я это дело, не бейте тапками Изначально задумка должна была выглядеть так:
И все прекрасно работает, если мы используем изображения уже обрезанные под нужный формат. А дальше начинается самое веселье. Не всегда хочется открывать фотошоп или другие программы, чтобы зайти и обрезать изображение, тем более что, что-то подобное хотелось бы использовать и в акциях "Нужные", где игроки будут сами заполнять информацию. В этом случае, хотелось бы, чтобы человеку не нужно было заморачиваться, а он просто мог вставить нужную картинку и она бы сама подстраивалась под формат и вписывалась в уже заданные размеры блока.
На стриме мы с Гердой нашли вариант, как это можно сделать и для картинки в стриме все получилось. Теперь же, я сделала, чтобы это работало для всех изображений в посте (не считая аватара, но там просто квадрат 200х200, думаю уже это люди смогут и с телефона вырезать). И тут началось веселье 
Может кто посоветовать, что я делаю не так и как это все же победить или моя затея изначально обречена на провал?
Ссылка на пост на тестовике http://testmoju.rolevaya.ru/viewtopic.p … mp;p=2#p33
Moju
Выложи код таблицы, пожалуйста, а то с телефона сложно смотреть
Я для подобной таблицы задавал размеры картинок в коде, чтобы их не подрезать
Moju
у тебя внутри дива есть параграф
.action-img p {width: 100%; height: 100%;}Moju
у тебя внутри дива есть параграфКод:.action-img p {width: 100%; height: 100%;}
А он кстати автоматом добавляется к изображениям, это вообще можно убрать?
Moju
любой текст на форуме автоматом в параграфы берется. это над учитывать в шаблонах.
Moju
Выложи код таблицы, пожалуйста, а то с телефона сложно смотреть
Я для подобной таблицы задавал размеры картинок в коде, чтобы их не подрезать
Сама сейчас с телефона ))) я до дома доползу выложу обязательно это на всеобщее обозрение и использование ) я не жадная.
Да, там тоже фиксированные размеры заданы, но проблемы была именно в том, что он не хотел подстраивать изображение под рамку.
Итак, как и обещала выкладываю коды. На моей ролевой данное сообщение сделано для акций с персонажами, но думаю не составит труда адаптировать их под что-то другое.
[block=action-body] [block=action-pers][block=action-img][img]адрес высокой картинки слева[/img] [/block] [block=action-avatars][img]адрес картинки в ромбике, сама картинки 200х200px[/img][/block] [/block] [block=action-about] [block=action-about-info] [block=action-title]Имя и фамилия персонажа[/block] [block=decorat-action][img]ссылка на картинку разделитель[/img][/block] [block=action-about-yo]общая информация о персонаже по типу возраста, лояльности или должности[/block] [block=action-about-text]описание персонажа[/block] [/block] [block="action-img-bott"][img]ссылка на изображение под текстом[/img][/block] [/block] [block=action-img][img]ссылка на высокую картинку справа[/img] [/block] [/block]
А теперь коды стиля:
/*Стилизация поста для акции*/
.action-body {
width: 657px; /*ширина всего блока*/
height: 407px; /*высота всего блока*/
display: flex;
gap: 10px; /*расстояние между колонками внутри блока*/
margin-bottom: 15px; /*расстояние от элемента до других снизу*/
}
/*Настройка изображений внутри блока*/
/*блок с изображениями слева. В него входит изображение в ромбике и высокая картинка. Позиционирование необходимо, чтобы настроить положение ромбика*/
.action-pers {
position: relative;
}
/*изображение в ромбике*/
.action-avatars {
width: 100px; /*ширина изображения*/
height: 100px; /*высота изображения*/
position: absolute;
bottom: 80px; /*расстояние снизу*/
right: -50px; /*расстояние справа*/
transform: rotate(45deg); /*поворачивает квадрат, чтобы он стал ромбом*/
z-index: 1;
}
.action-avatars img {
transform: rotate(-45deg) scale(1.5); /*поворачивает изображение внутри ромба в изначальное положение и вписывает его в ромб без пустого пространства по углам*/
width: 100%;
}
/*Общие стили для всех элементов*/
.action-img-bott, .action-img, .action-avatars {
overflow: hidden; /*скрывает все, что находится за пределами элемента*/
border: 1px solid #FAF9D6; /*рамка*/
box-shadow: 6px 0px 10px 0px rgba(0, 0, 0, 0.40), -8px 0px 21px 0px rgba(234, 227, 201, 0.15); /*тень*/
}
/*высокие изображения справа и слева*/
.action-img {
width: 172px; /*ширина изображения*/
height: 407px; /*высота изображения*/
}
/*картинка под блоком с текстом*/
.action-img-bott {
width: 295px;
height: 138px;
}
.action-img img, .action-img-bott img {
object-fit: cover; /*вписывает изображение в обозначенные размеры и обрезает лишнее*/
width: 100%;
height: 100%;
}
.action-img p {width: 100%; height: 100%;}
/*изображение разделитель*/
.decorat-action img {
max-height: 100%;
width: auto;
height: auto;
display: block;
margin: 0 auto;
}
/*Стиль всего центрального блока*/
.action-about {
width: 293px; /*ширина блока*/
display: flex;
gap: 10px; /*расстояние между элементами (изображение и текстовый блок)*/
flex-direction: column; /*располагает элементы друг под другом*/
}
/*Настройка текстового блока*/
.action-about-info {
width: 274px; /*ширина блока*/
height: 64%; /*высота блока*/
border: 1px solid #FAF9D6; /*рамка*/
background: #1A1A1B; /*фон*/
box-shadow: 6px 0px 10px 0px rgba(0, 0, 0, 0.40), -8px 0px 21px 0px rgba(234, 227, 201, 0.15); /*тень*/
font-family: Playfair Display;
font-size: 12px;
color: #EAE3C9; /*цвет текста*/
padding: 10px;
}
.action-about-info p {text-align: center;}
/*Стиль заголовка*/
.action-title {
font-size: 16px;
text-transform: uppercase;
text-align: center;
padding-bottom: 10px;
}
/*Стиль общей информации*/
.action-about-yo {
text-align: center;
font-style: italic;
padding: 15px;
}
/*Стиль текста*/
.action-about-text {
height: 115px; /*высота блока*/
overflow-y: auto; /*добавляет скролл, если содержимое выходит на рамки*/
}
.action-about-text p {
padding: 0;
text-align: left;
}Вы здесь » ForumD.ru - Дизайн, графика, скрипты, техническая поддержка для форумов и сайтов » Коворкинг: обмен вдохновением и опытом » Магия CSS или как натягивать сову на глобус