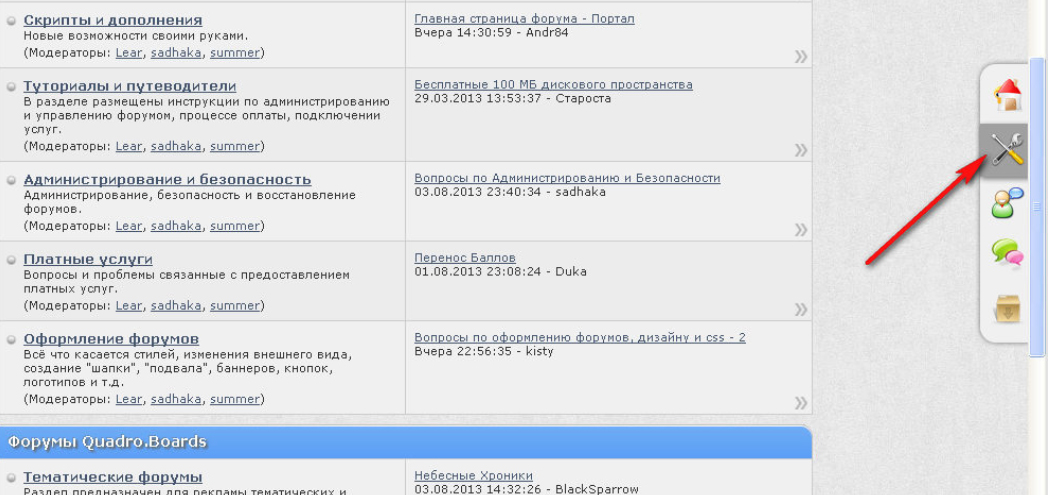
Scroller (по категориям) на главной
Скрипт добавляет на главную страницу справа или слева небольшое навигационное меню, которое позволяет быстро перемещаться от категории к категории. 
Автор: sadhaka
Платформа: MyBB
В хтмл-верх
Пояснения
В секции скрипта:
var catmenu = {
"Работа сервиса и форума":"http://www.iconsearch.ru/uploads/icons/alien/32x32/home.png",
"Технический раздел":"http://www.iconsearch.ru/uploads/icons/oxygen/32x32/preferences-system.png",
"Форумы Quadro.Boards":"http://www.iconsearch.ru/uploads/icons/nuvola2/32x32/edu_languages.png",
"Прочее":"http://www.iconsearch.ru/uploads/icons/webapp/32x32/comment.png",
"Архив":"http://www.iconsearch.ru/uploads/icons/nuove/32x32/package.png" //после последней запятая ненужна
};
добавляем ВСЕ категории на форуме в порядке следования.
Каждой группе пользователей отобразятся иконки только видимых ей категорий.
Cхема вставки:
"точное_название_категории":"ссылка_на_иконку"
Стили (в хтмл-верх или свой стиль)
Правое меню
Левое меню










