Берете у нас информацию? ПОЖАЛУЙСТА!!! СТАВЬТЕ ССЫЛКУ на эту страницу!!
Статический фон - это неподвижный фон. Большая фоновая картинка, создающаяся по принципу "обоев" для рабочего стола.
Само собой, при его создании следует учитывать:
расположение форума (слева, справа или по центру)
общий стиль форума и способы его воплощения (например, в сочетании с некоторыми статическими фонами форумные таблицы оставляются прозрачными. в этом случае фон должен содержать область, подходящую для чтения текста и ссылок. в другом случае, статический фон и фон форумных таблиц установлен отдельно, следовательно, можно не беспокоиться о читабельности текста форума)
разрешение экрана (количество пикселей на экране в ширину и в высоту)
ну и, конечно же, цветовая гамма. подробнее о том, как следует подбирать цветовые сочетания, можно прочитать здесь.
Урок построим на примере фона для отцентрованнного форума с прозрачными форумными таблицами.
Шаг 1. Создание рабочей области
Создавать ее надо, исходя из оптимизации форума под определенное разрешение экрана. При этом следует угождать максимальной аудитории форума (ведь у всех разрешение разное).
Совет: провести опрос "Какое у вас разрешение экрана?" и на основе ответов выбрать наиболее популярное.
Итак, Файл > Новый и вписываем в окошко нужные нам параметры. |
|
Шаг 2. Создание фоновой темы
Разместим на рабочей области общую картинку для будущего фона. Например, можно поискать в интернете обои с пейзажами и прочими не сильно выделяющимися или не яркими темами.
Копируем изображение из интернета и вклеиваем (Редактирование > Вклеить), либо открываем уже сохраненное на компьютер изображение и перетаскиваем его на рабочую область. |
|
Шаг 3. Создание области форумных таблиц
Для того, чтобы сделать это правильно, необходимо знать размер ширины форума (само собой форум при этом должен обладать фиксированным размером).
Допустим ширина, форумных таблиц - 900 px.
Создаем новое изображение размером 900 x 1024 px: |
|
Теперь выберем подходящий цвет и зальем им слой: |
|
Перетаскиваем заготовку на рабочую область и размещаем ровно по центру: |
|
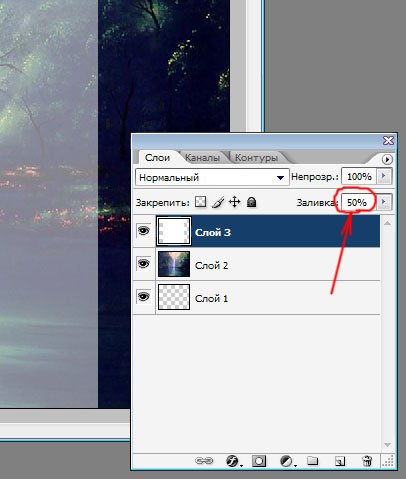
Делаем заготовку полу-прозрачной, редактируя область заливки, чтобы рабочую область можно было видеть за форумными таблицами: |
|
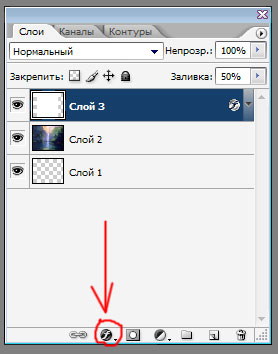
Затем можно поработать над эффектами, чтобы фон форумных таблиц не был слишком унылым: |
|
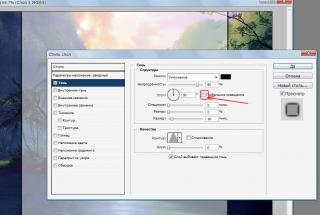
Создаем тень. Чтобы тень на рисунке откладывалась в разные стороны (особенно, если фон таблиц "склеивается" из разных заготовок) следует убрать галочку с пункта "глобальное освещение": |
|
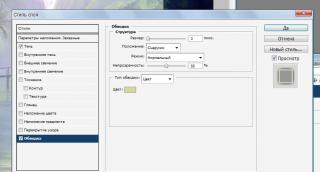
Добавляем обводку, чтобы фон таблиц более плавно переходил в рабочую область: |
|
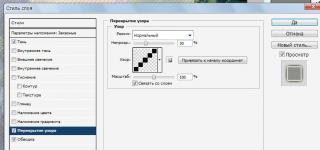
Можно наложить полу-прозрачный узор для придания объема. Например, косые линии: |
|
Можно наложить полу-прозрачный узор для придания объема. Например, косые линии: |
|
Вот, что получилось: |
|
Далее можно добавить клипарта или дорисовать кистями дополнительные украшения фона. |
|
Вот, как выглядит статический фон после вставки в стиль форума: |
|
Дополнительные инструкции
При создании статического фона, ваша фантазия ничем не ограничена. В данном уроке мы рассматривали фон для форума с прозрачным таблицами, т.к. пример самый наглядный. Но если ваш форум смоделирован другими способами, вы можете, например, больше внимания уделять заднику, работая с различными эффектами. Можно добавить пограничный орнамент вокруг таблиц не отдельным рисунком в css, а просто через фон. Единственно-важное условие работы со статическими фонами - это необходимость четко знать ширину форума.
Для примера статических фонов можно провести работы Loran de Sore: Подборка: фото, фоны, текстуры, узоры
Если есть какие-либо дополнительные вопросы по эффектам фоновых изображений, жду ваших вопросов.
Т.к. статические фоны - сложная тема, можно не ограничиваться только фотошопом, вопросы по css тоже принимаются.
Установка фона и центрирование форума (css)
Находим во втором окне стиля следующий код (или дописываем в самое начало окна, если нет)
HTML, BODY {
background-color: #d2d496; background-image: url(http://i068.radikal.ru/1006/9a/7eb8e8770299.png); background-attachment: fixed; background-position: top center; background-repeat: no-repeat;}
синее - цвет фона форума за фоновой картинкой
пурпурное - адрес картинки
зеленое - фиксирует картинку, делает ее непрокручивающейся
жирным красным отметила то самое, что помогает картинке не повторяться.
Чтобы уменьшить ширину форума, вписав ее в Ваш фон и центрировать его, находим/дописываем в первом окне стиля такие правила (выделено красным)
/* A5.1 */
#pun {
width: 920px;
margin: 0 auto;
}
P.S. Если ширина Вашего форума уже была установлена, то, возможно, она была установлена здесь (первое окно стиля)
/* A5.2 */
.punbb {
height: auto;
width: 896px;
}
Тогда Вы можете сюда же вписать правило
margin: 0 auto;
Или же убрать определение ширины здесь и сделать так как сказано выше.
Теги: photoshop, дизайн, фон,css, урок
Отредактировано Герда (27.10.12 06:33)