ну шрифт изначально был разный на устройствах, но мы не предавали этому значения)
с компа хром, с ноута сафари, с телефона тоже сафари, с другого компа с оперы смотрят
Ну, по сути, чтобы везде отображалось одинаково, надо учитывать настройки браузера по умолчанию. А то некоторые такое куролесят, что ой. Так, если у вас с телефона и ноута шрифт не отображается и там сафари, то полагаю, в сафари нет встроенного century gothic. Помню, у меня тоже был трабл с каким-то из системных шрифтов на айфоне.
Можно ещё размер шрифта прописать и в строке, где font-family: century gothic; дописать вот так:
font-family: century gothic, sans serif;
Это чтобы браузер в случае отсутствия системного шрифта выбрал не рандомно, а из тех, что без засечек.
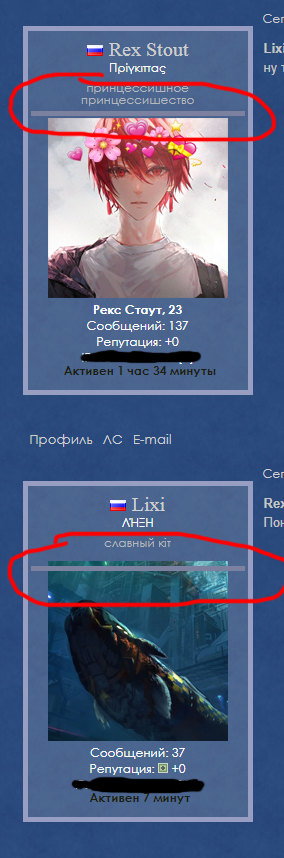
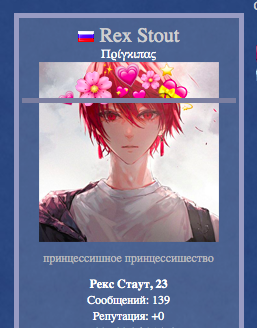
Но ладно, бог с ним, со шрифтом тогда. Можно попробовать сделать так, чтобы независимо от шрифтов позиции элементов в блоке автора были на конкретных местах.
У вас доп. поле fld2 которое по скрипту идёт после поля с аватаром, если смотреть на порядок полей? Не пробовали поменять порядок - сначала доп поля, потом авик?



 . Хотела тут отписаться. Отлично придумано!
. Хотела тут отписаться. Отлично придумано!








