Индикатор групп в статистику
Добавляет в статистику блок для дополнительных ссылок и информации.

Ставим обозначения Цветовыделения с статистику
Вариант 1. Простая легенда групп:
Жирное - названия ваших групп.
Blue - ваши цвета, можно вписать в формате веб-цвета типа #0481d9
Красное - ID для стилизации индикатора, сейчас он тот же, что у строчек "активны" и "посетители за сутки".
Если вы хотите другой стиль для этой строчки, измените красное на любой другой ID, например, legenda и впишите через стиль:
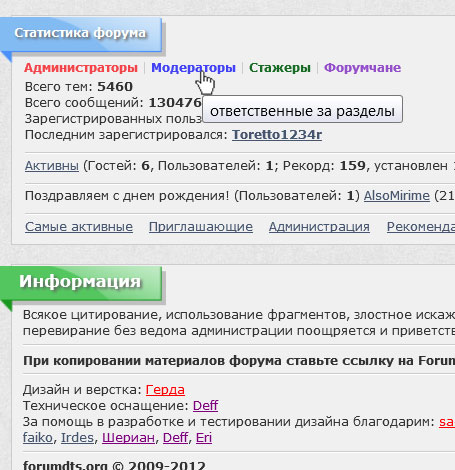
li#legenda { ...тут ваши стили... }Вариант 2. Со ссылками и всплывающими подсказками












