Ваши вопросы по копанию в css стилях форума. часть шестая.
Смотрим предыдущее тут Вопрос/ответ по дизайну css #5
Если у вас вопросы технического характера конкретно по вашему форуму - оставляйте адрес, иначе помочь вам не смогут.
ForumD.ru - Дизайн, графика, скрипты, техническая поддержка для форумов и сайтов |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » ForumD.ru - Дизайн, графика, скрипты, техническая поддержка для форумов и сайтов » Архив устаревших тем » Вопрос/ответ по дизайну css #6
Ваши вопросы по копанию в css стилях форума. часть шестая.
Смотрим предыдущее тут Вопрос/ответ по дизайну css #5
Если у вас вопросы технического характера конкретно по вашему форуму - оставляйте адрес, иначе помочь вам не смогут.
nou
Извиняюсь, я тормоз ) 1111
Второе исправилось, спасибо!
Здравствуйте. Точно не уверены что в правильной теме задаем вопрос, но надеемся что нам помогут.
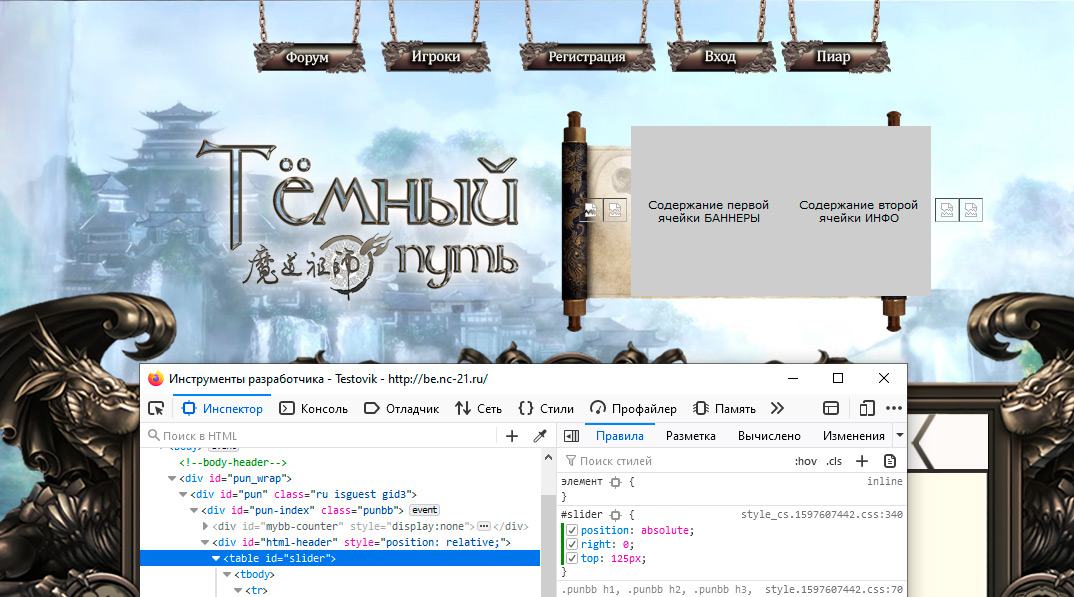
У нас тут возникла проблема, когда начали вставлять табличку в шапку то кнопки под нее съехали.
Они отдельными картинками вставлены.
Но они должны быть на самом верху форума. Пытались сами исправить проблему. Но видимо не хватает знаний.
А еще куча пустого места появилось там где не должно быть. (Но причина пустого места нам ясна, из-за того что съехали кнопки появилось пустое место, все съехало.) извиняюсь за тавтологию
Наш тестовик - http://be.nc-21.ru/
► Вообщем суть в том что мы бы хотели так - чтобы наша табличка никак не конфликтовала с ссылками навигации (Форум, Участники, Сообщения и тд)
А вот скриншоты проблемы:
А вот как должны выглядеть эти кнопочки.
► А еще мы хотели сделать круглые элементы дизайна кликабельными. Сделать невидимые ссылки. И мы понимаем что не получится это сделать, так как таблица то не хочет вставать как нужно не то что какие-то ссылки.
►► Либо может есть какой-то альтернативный вариант вставки (другой) таблицы со слайдерами на место свитка так, чтобы она никак не влияла на ссылки навигации.
Отредактировано Riu_k (16.08.20 21:55)
Вообщем суть в том что мы бы хотели так - чтобы наша табличка никак не конфликтовала с ссылками навигации (Форум, Участники, Сообщения и тд)
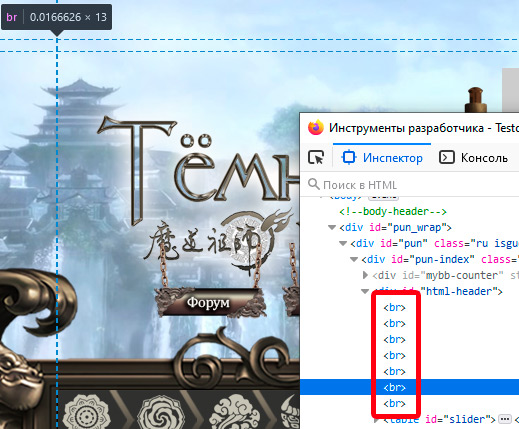
так, для начала убираем вот эти <br>:
код, который на данный момент есть для #slider тоже удалить
далее вставляем код для позиционирования таблички:
#html-header {position: relative;}
#slider {
position: absolute;
right: 0; /* двигаем справа */
top: 125px; /* двигаем сверху */
}Получится так:
после стилизации таблички можно будет подправить отступы справа и сверху так, чтоб ровнее на свиток встало.
А еще мы хотели сделать круглые элементы дизайна кликабельными. Сделать невидимые ссылки. И мы понимаем что не получится это сделать, так как таблица то не хочет вставать как нужно не то что какие-то ссылки.
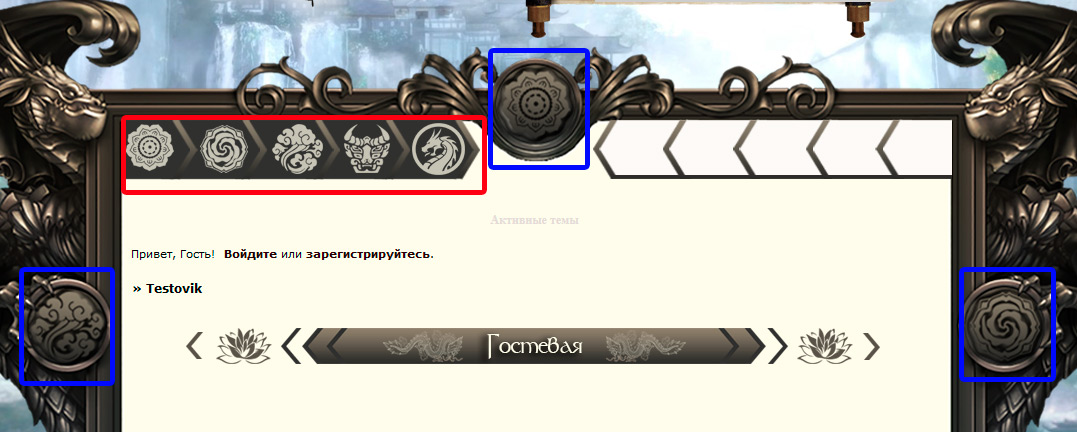
это можно сделать. тока какие именно круглые элементы? 
красное или синее?
Герда
Огромное спасибо за ответ.
Очень нам помогли!
А ссылки
На все эти элементы, правда справа мы планировали кликабельные делать картинки.
Riu_k
ну тогда ставим ссылку вверх:
<a id="mylink1" class="mylink" href="адрес" title="всплывающее описание при наведении курсора"></a>
класс mylink будет для общих стилей для всех ссылок
ID mylink1 должен отличаться и будет отвечать за расположение ссылки
в стиль добавляем:
.mylink {
position: absolute;
display: block;
width: 100px; /* ширина кружка */
height: 100px; /* высота кружка */
}#mylink1 {
left: 100px; /* двигаем слева */
top: 125px; /* двигаем сверху */
}
можно добавить фоновую картинку при наведении курсора (чтоб как-то понятно было, что кружок кликабелен):
#mylink1:hover {background: url(ссылка на картинку);}
для больших кружков (т.к. у них размеры ширины и высоты другие) лучше вставлять другой класс и аналогично для него прописывать свойства.
Герда
Еще раз огромное спасибо, безмерно благодарны про фоновые картинки - мы даже не знали что так можно, спасибо за хорошую идею.
Riu_k
нет проблем.  обращайтесь.
обращайтесь. 
можно кстати не фоновую картинку, а в хтмл вкорячить:
<a id="mylink1" class="mylink" href="адрес" title="всплывающее описание при наведении курсора">
<img src="ссылка на картинку">
</a>
чтобы не видно было в обычном состоянии, а при наведении курсора - видно, делаем так:
.mylink img {display:none;}
.mylink:hover img {display:block;}
смотря где удобнее держать картинки - кому в хтмл, кому в дизайне удобнее.
кстати на тему хтмл-картинок, был вот тут код с кликабельной иконкой для форумов: Индивидуальные иконки к определенным форумам
там две иконки для "есть новые сообщения" и "нет новых сообщений" вставлено.
тот же самый принцип можно использовать и здесь, только включать/выключать отображение иконок в зависимости от статичного состояния и при наведении курсора.
думаю, справа как раз такая штука понадобится, раз там картинки в дизайн не вшиты.
Герда
Спасибо за помощь.
И снова у нас безумные идеи))
Добрый день
Помогите разобраться - как поставить анимацию в шапку, чтобы она показывалась только при наведении.
например как тут в кружке -http://postfactum.rusff.ru/Хотя на свой мы хотели добавить темный дым на пустое небо.
Не получилось самим разобраться.
Отредактировано Riu_k (13.09.20 16:35)
Помогите разобраться - как поставить анимацию в шапку, чтобы она показывалась только при наведении.
например как тут в кружке -http://postfactum.rusff.ru/
тот же принцип что и выше:
можно кстати не фоновую картинку, а в хтмл вкорячить:
<a id="mylink1" class="mylink" href="адрес" title="всплывающее описание при наведении курсора">
<img src="ссылка на картинку">
</a>чтобы не видно было в обычном состоянии, а при наведении курсора - видно, делаем так:
.mylink img {display:none;}
.mylink:hover img {display:block;}смотря где удобнее держать картинки - кому в хтмл, кому в дизайне удобнее.
Конкретно у них сделано через opacity: 0; - это свойство делает картинку прозрачной. при наведении opacity: 1; - убирает прозрачность.
Можно сделать через visibility: hidden; (скрыть) visibility: visible; (показать)
т.е. вставляем картинку-анимацию, позиционируем ее. потом к кодам добавляем display, visibility ИЛИ opacity (что больше нравится) с значением, которое картинку скрывает.
чтобы анимация появилась ставим при наведении курсора противоположное свойство , например, так:
.mylink:hover img {display:block;}
Герда
Кстати так и подумалось, что можно тем же ставить. Просто как делать скрытым не знали. Большая благодарность за помощь :3
Вы здесь » ForumD.ru - Дизайн, графика, скрипты, техническая поддержка для форумов и сайтов » Архив устаревших тем » Вопрос/ответ по дизайну css #6