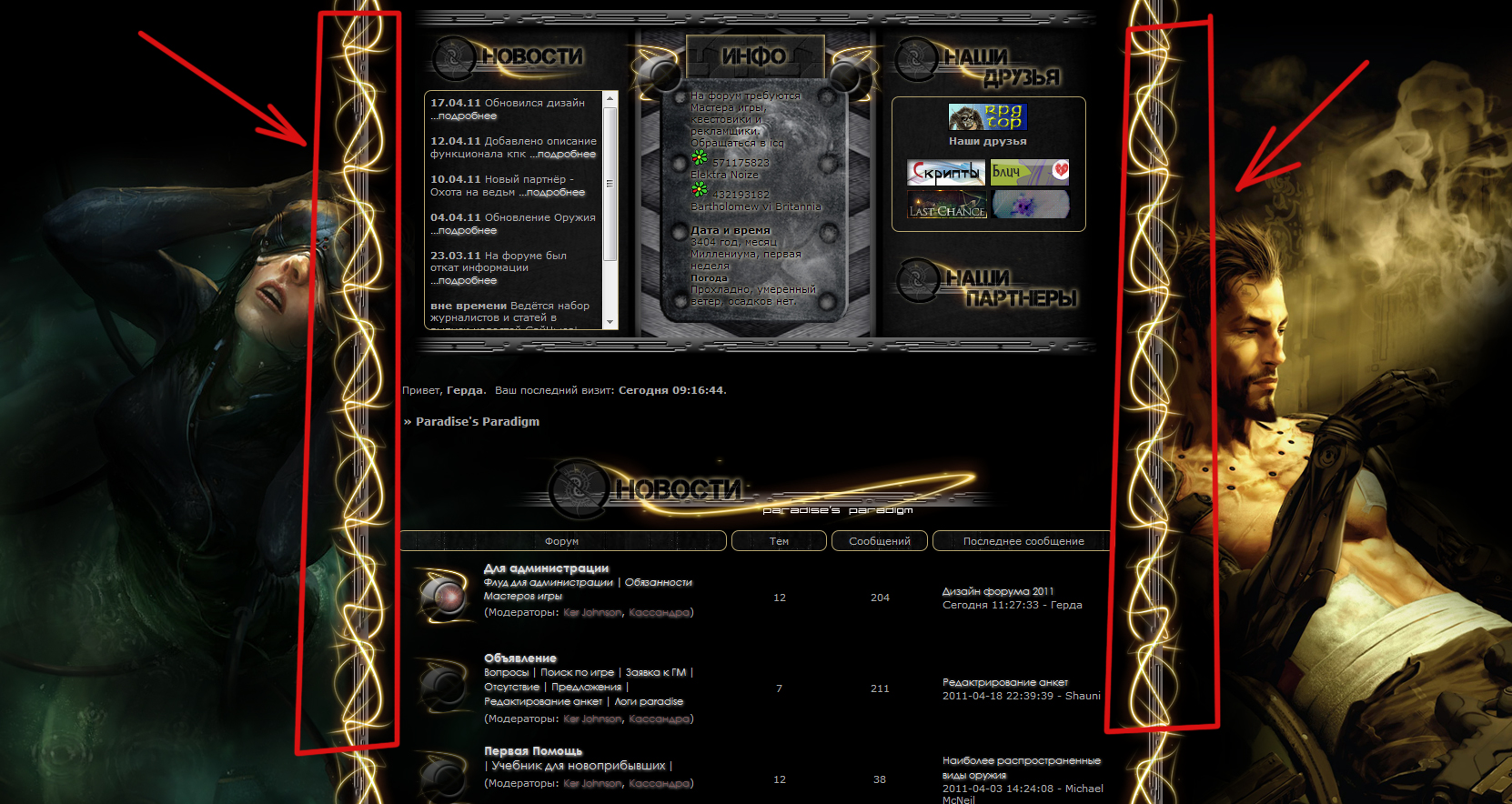
То, о чем идет речь в названии урока выглядит вот так:
|
|
Некоторые дизайнеры для этого рисуют общий фон сразу вместе с этими границами (как упомянуто в уроке Создание фона для форума. Урок 1 - Статический фон.), но я вас научу выполнять этот трюк без создания гигантской картинки. Это позволит вам:
различным образом экспериментировать с задним фоном (делать его не повторяющимся или наобарот, статичным или прокручивающимся);
делать форум существенно "легче";
Итак разбираем стиль по кусочкам:
Шаг 1: Задний фон
на задник мы ставим то, что нам угодно. любой фон. объемные границы не будут иметь к нему отношения.
<style>
html, body {
background: #ffffff url(http://картинка) no-repeat;
background-position: bottom right;
background-attachment: fixed;}
</style>подробнее о том, как настраивается фон, читайте здесь: Фон форума.
Шаг 2: добавляем нарисованные объемные границы
Рисуем в фотошопе наши границы. выглядеть она должны как-то так:


и вставляем их на форум:
<style>
#pun {
width: 920px;
position: relative;
background: transparent url(http://картинка) repeat-y; background-position: top center;
}
</style>
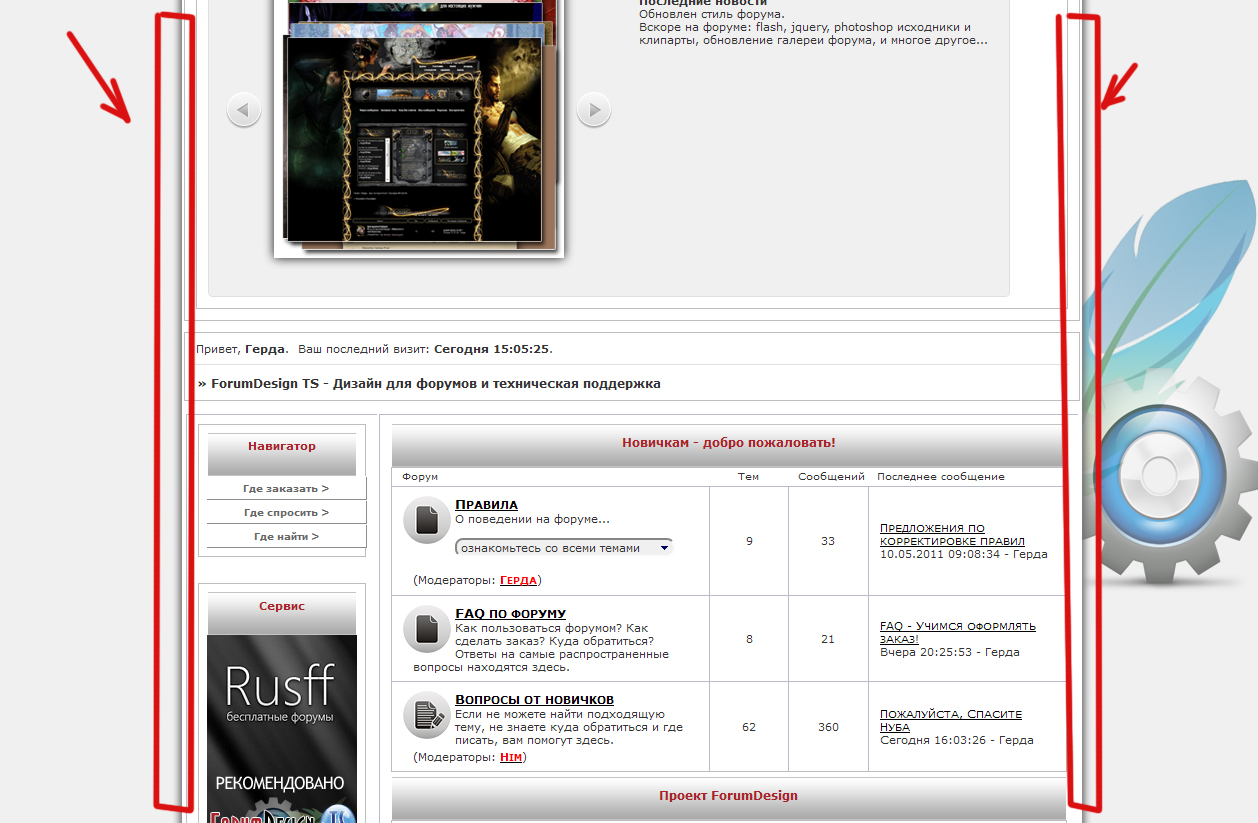
красное - ширина картинки
Шаг 3: делаем границы форумные таблиц уже, чем наша картинка
<style>
.punbb {
float: left;
height: auto;
width: 896px;
padding-left: 12px;
padding-right: 12px;
}
</style>
красное - ширина форумных таблиц
синее - ширина нарисованной границы