Первоисточник: habrahabr.ru
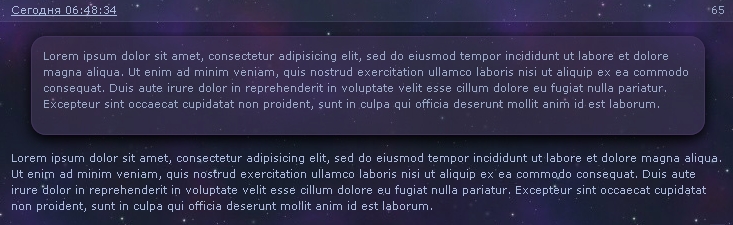
Чего будем добиваться:
Ранее подобного можно было добиться лишь с использованием соответствующих картинок или скриптов, теперь же круглые углы у рамок доступны и через свойство CSS3 — border-radius (css3 радиус рамки / css3 радиус границы).
Поддержка браузеров:
Напоминаю, что CSS3 (круглые уголки, тени под текстом и т.п.) поддерживаются не всеми браузерами.
Например, свойство из заглавия топика видят:
— Firefox (начиная с версии 3.0)
— Safari (начиная с версии 3.1)
— Chrome (начиная с первой версии)
— Opera (начиная с версии 10.5)
IE поддерживает это свойство только начиная с девятой серии.
Так как CSS3 еще не стал стандартом, вы должны добавлять префиксы для параметра border-radius, для того, чтобы он работал с браузерами, которые его поддерживают. Если вы хотите чтобы он работал с FireFox, вы должны написать -moz в CSS; если вы хотите, чтобы он работал с Safari/Chrome, вы должны написать -webkit. Для Opera подобных префиксов не нужно.
Назначаем параметр border-radius
Параметр CSS3 border-radius назначается точно также, как и параметры margin (поля) и padding (отступ). Параметр может быть задан один, для всех четырёх углов одновременно, либо вы можете задать значение каждому углу отдельно.
Если использовать shorthand параметры (однострочные), указание одного значения, задаст одинаковый радиус для всех углов:
элемент { -moz-border-radius: 20px; }
С этими настройками CSS, все углы вашей рамки (или бокса) будут с радиусом закругления — 20 пикселей.
Если задать два значения, то первое число будет задавать радиус для верхнего-левого и нижнего-правого угла, а второе число будет задавать радиус для верхнего-правого и нижнего-левого угла вашего бокса:
элемент { -moz-border-radius:20px 40px; }
С этими параметрами CSS, верхний-левый и нижний-правый угол будут иметь радиус 20 пикселей, а верхний-правый и нижний-левый — 40 пикселей.
Вы можете задать и три значения: первое будет радиусом верхнего-левого угла, второе будет радиусом верхнего-правого и нижнего-левого угла, а третье будет радиусом нижнего-правого угла:
элемент { -moz-border-radius:20px 40px 5px; }
С этими параметрами CSS, верхний-левый угол будет с радиусом 20 пикселей, верхний-правый и нижний-левый угол будут с радиусом 40 пикселей, а нижний-правый угол будет с радиусом 5 пикселей.
Последний вариант — задать 4 значения border-radius, каждое будет отвечать за определенный угол: первое — радиус верхнего-левого угла, второе — радиус верхнего-правого угла, третье — радиус нижнего-правого угла и четвертое — радиус нижнего-левого угла.
Задаем значение CSS3 border-radius отдельно для каждого угла
Если вам нужно назначить параметр CSS3 border-radius отдельно для какого-нибудь угла, вы можете это сделать, добавив приставку к “border-radius”. Она зависит от угла, который вам нужно округлить.
-moz-border-radius-topleft — для верхнего-левого угла;
-moz-border-radius-topright — для верхнего-правого угла;
-moz-border-radius-bottomright — для нижнего-правого угла;
-moz-border-radius-bottomleft — для нижнего-левого угла;
Обращаю ваше внимание на то, что для разных префиксов синтаксис может быть также различным:
-moz-border-radius-topleft
-webkit-border-top-left-radius
-khtml-border-top-left-radius
border-top-left-radius
Наглядный пример:
Для скругления краев окошек кода и цитаты я использовал следующий код:
.punbb .quote-box, .punbb .code-box {
border-radius:15px;
-webkit-border-radius:15px;
-khtml-border-radius:15px;
-moz-border-radius:15px;
-o-border-radius:15px;
}
Назначаем параметр box-shadow
Назначается как обычное свойство для элемента, плюс опять таки придется прописывать префиксы.
Но у box-shadow есть своя особенность: его можно задать лишь для всего блока целиком. Нет возможности задать тень лишь для одного ребра (одной стороны).
Есть возможность обойти это досадное упущение, но лишь в том случае, если вы сами с нуля пишите сайт и имеете доступ ко всему коду. На форумах mybb и партнерах такой возможности у вас пока нет.
Приведу сразу код:
box-shadow: 7px 5px 18px #000;
-webkit-box-shadow: 7px 5px 18px #000;
-khtml-box-shadow: 7px 5px 18px #000;
-moz-box-shadow: 7px 5px 18px #000;
Первое числовое значение задает нам отступ по оси X, второе - по оси Y, третье - это радиус размытия для нашей тени и четвертое - собственно, цвет. Первые два значения можно ставить отрицательными - тогда тень будет смещена в иную сторону.
Значения свойства box-shadow
1. ключевое слово inset устанавливает тень внутри элемента;
2. сдвиг тени по горизонтали (5px — вправо, -5px — влево);
3. сдвиг по вертикали (5px — вниз, -5px — вверх);
4. радиус размытия тени (0 — резкая тень);
5. растяжение тени (5px — растяжение, -5px — сжатие);
6. цвет тени.
Сочетания параметров тени
Код | Результат | Описание |
box-shadow: 5px 5px; |
| Резкая тень справа и снизу. |
box-shadow: -5px -5px; |
| Резкая тень слева и сверху. |
box-shadow: 0 0 5px; |
| Размытая тень вокруг элемента. |
box-shadow: 0 0 5px 2px; |
| Расширение тени на 2 пиксела. |
box-shadow: 0 0 5px 2px red; |
| Красное свечение вокруг элемента. |
box-shadow: 0.4em 0.4em 5px rgba(122,122,122,0.5); |
| Полупрозрачная тень. |
box-shadow: inset 0 0 6px; |
| Тень внутри. |
Сдвиг тени не обязательно задавать в пикселах, хотя это и удобно. Цвет тени можно указывать в любом доступном формате, так, для получения полупрозрачной тени подойдёт формат RGBA, такая тень будет хорошо смотреться на любом фоне.
Тень у элемента может быть не одна, а сразу несколько, их параметры перечисляются через запятую в значении свойства box-shadow.
Итоговый код для использования круглых краев и тени для блоков цитаты (и кода) будет выглядеть так:
.punbb .quote-box, .punbb .code-box {
border-radius:15px;
-webkit-border-radius:15px;
-khtml-border-radius:15px;
-moz-border-radius:15px;
-o-border-radius:15px;box-shadow: 0px 5px 18px #000;
-webkit-box-shadow:0px 5px 18px #000;
-khtml-box-shadow:0px 5px 18px #000;
-moz-box-shadow:0px 5px 18px #000;
}

















