Копируете/размещаете информацию из этой статьи? ПОЖАЛУЙСТА!!! СТАВЬТЕ ССЫЛКУ НА ЭТУ СТРАНИЦУ и указывайте автора!!!
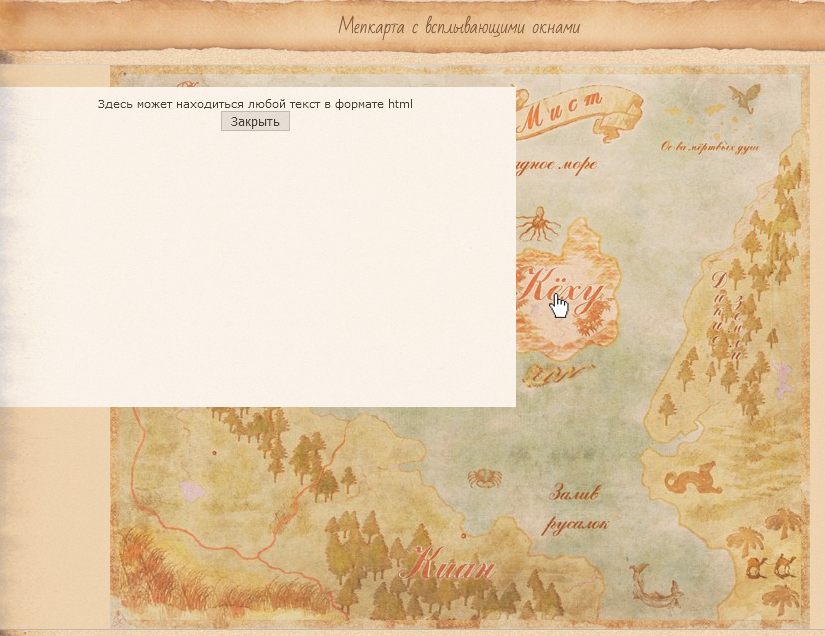
Мепкарта с всплывающими разделами (с) Герда

Идея этой штуки принадлежит Loran Deon
Часть 1. Оформление кода меп-карты
Как создать код меп-карты написано здесь: Создаём меп-карту
Необходимо добавить в код мепки следующее:
Выделенное жирным - это уникальное ID для области (любой набор латинских символов)
Часть 2. Добавление контейнеров (всплывающих окошек) и заполнение оных
разберем подробнее, что же это за страшная вещь такая. 
<div></div> - добавляем контейнер
<div style="display: none;"></div> - скрываем его (чтоб на странице не висел под меп-картой)
<div id="akad" style="display: none;"></div> - добавляем id области. (чтобы код "понимал", какой контейнер при каком клике высвечивать)
<div id="akad" style="display: none;">Здесь может находиться любой текст в формате html<br /> </div> - добавляем html-текст в окошко
<div id="akad" style="display: none;">Здесь может находиться любой текст в формате html<br /> <button onclick="document.getElementById('akad').style.display='none'; return false;"> Закрыть</button></div> - добавляем кнопку "закрыть" (название кнопки можно поменять).
ОБРАТИТЕ ВНИМАНИЕ, что в кнопку тоже вписано ID области. без него кнопка работать не будет (без ID код "не понимает" какое именно окно мы пытаемся закрыть)
<button onclick="document.getElementById('akad').style.display='none'; return false;"> Закрыть</button>
Часть 3. Финальная часть - стилизация
это css-код.
красное - это перечисление ВСЕХ ID, задействованных в меп-карте.
настраивайте - как хочется. 
просто и легко у контейнера можно вписать фоновую картинку, поменять стиль/текст шрифта и т.п.
если есть потребность, то можно вдобавок разработать плавное появление окошечек и автоматическое закрытие по истечении времени. пишите в эту тему, если понадобится. 
Куда вставлять?
А куда хотите )))
Можно html-верх, низ, форма ответа, таблица, страничка - как хотите.
Первые 2 части помешаются туда, где должна отображаться меп-карта.
css-код можно поместить в html-верх.
Важно знать только следующее:
Если вы вставляете код через функцию "Страницы", то помните, что ссылки на ваш форум и картинки, загруженные через форум работать не будут! и на самой мепке и в окошках.
Отредактировано Герда (11.11.12 13:07)









