Условия использования:
Вы можете использовать все материалы, соблюдая условия использования бесплатного контента.
Опросы устраивают по разным причинам: чтобы узнать мнение людей, для выбора победителя или сбора статистики. На майбб-форумах мне не встречалось чтобы опросы пытались как-то стилизовать, впервые я увидела необычное оформление только на этом форуме. Сначала удивилась, но присмотревшись стало ясно: это css и щепотка javascript! В общем, всё гениальное просто, как говорится.
Сразу скажу что я не присваиваю авторство. Все коды Герды, я лишь собрала их, наделала скринов и написала инструкции. А теперь к делу! Этот простой урок расскажет вам как можно стилизовать опросы, сделав их удобнее и интереснее.
Проблема
Проблема на майбб-форумах в том что опросы смотрятся безлико и не слишком удобно, особенно когда голосовать надо за арт, изображение или фото. В таких случаях можно сделать так: прописать варианты, а в первом сообщении под спойлером разместить сами изображения, где название спойлера будет соответствовать варианту из опроса.
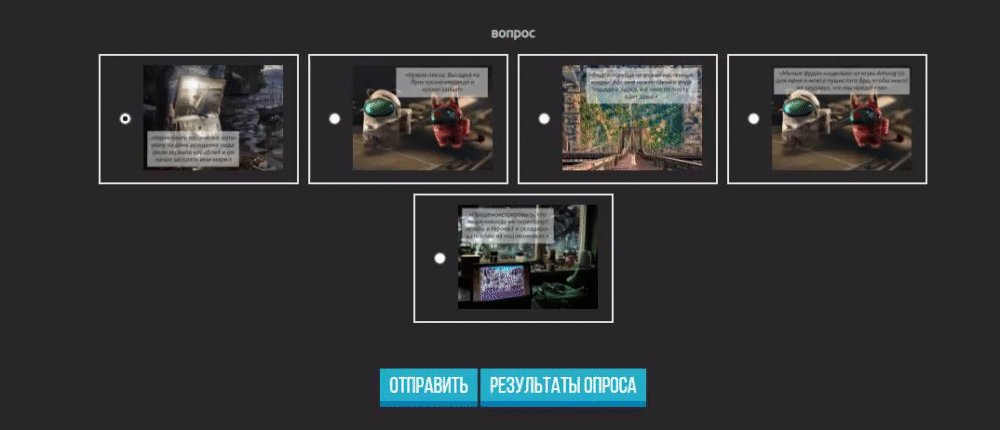
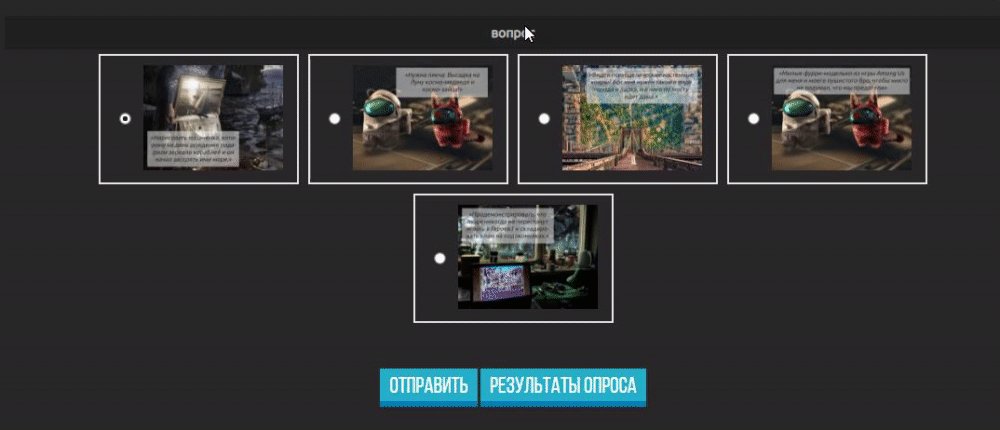
А можно сделать так:

# увеличивается по клику
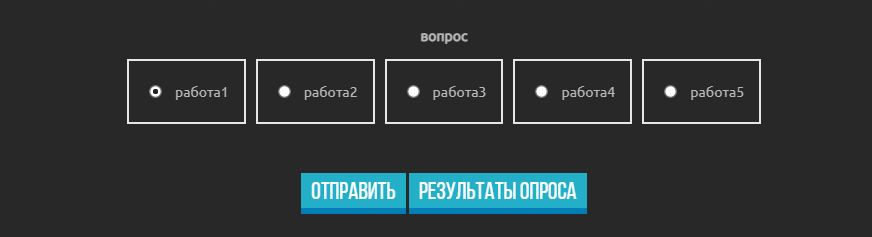
Или текстовые варианты ответов, особенно если их много, растягиваются в дли-и-иный список. Тогда как можно оформить это дело блоками. Вот так:

# увеличивается по клику
Решение проблемы. Шаг 1. Подготовительные работы
Сразу стоит сказать что сотворить такое можно только через небезопасный HTML, то есть, нужно отключить (если у вас включено) безопасный HTML в постах (Администрирование - Скрипты - HTML в постах - Нет - Сохранить) и установить вот этот скрипт: HTML в постах с допуском по группам
С безопасным HTML в постах просто не будет работать, потому что в этом случае скрипты в постах не работают на родительские элементы.
Решение проблемы. Шаг 2. Блочное расположение вариантов ответа
Блоковое расположение, как вы уже догадались, наверное, настраивается через CSS. Примерно так:
Этот код вставляем через функцию HTML в сообщениях (Кнопки в форме ответа - Дополнительно - HTML в сообщениях).
Обратите внимание, в коде используются настройки для конкретного поста. ID берётся из прямой ссылки на пост:
https://forumd.ru/viewtopic.php?id=6357#p141432
В этой ссылке #p141432 и есть то самое ID, которое нам нужно.
При желании можно дописать код: задать фон, эффекты при наведении и сделать всё что ваша фантазия и знания CSS позволяют.
Решение проблемы. Шаг 3. Варианты ответа картинками
Всё через ту же функцию HTML в сообщениях (Кнопки в форме ответа - Дополнительно - HTML в сообщениях) и скрипт замены лёгким движением руки преображаем варианты ответа в картинки. Для этого нам нужен скрипт замены:
Change('td span','работа1','<img src="https://forumupload.ru/uploads/0007/e3/f7/2/518291.jpg" class="postimg">');
Красное - название варианта опроса. Не используйте тире, кавычки и скобки, пожалуйста, иначе не будет работать.
Зелёное - ссылка на картинку.
Решение проблемы. Шаг 4. Сжать картинки
Также в скрипте вы могли заметить: class="postimg" - это нужно для увеличения картинки по клику. Чтобы работало, нужен скрипт Разворачивание картинок до полного размера и ограничить сообщения по высоте или ширине.
Ограничение по высоте | Ограничение по ширине |
Можно добавить через код всплывающую подсказку а-ля "Нажми, чтобы увеличить!":
Change('td span','работа1','<a title="Клик по картинке развернёт ее"><img src="https://forumupload.ru/uploads/0007/e3/f7/2/518291.jpg" class="postimg"></a>');
Решение проблемы. Шаг 5. Добавить надпись
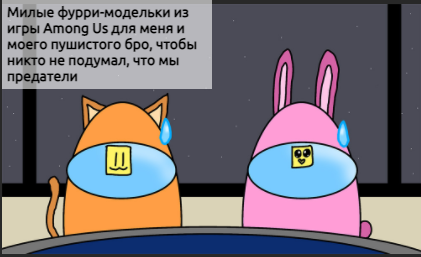
Если нужно добавить надпись на картинку, то сделать это можно через <div id=...></div>. Вот так:
Change('td span','работа1','<a class="tip" title="Клик по картинке развернёт ее"><div id="text">Милые фурри-модельки из игры Among Us для меня и моего пушистого бро, чтобы никто не подумал, что мы предатели</div><img src="https://i.imgur.com/c4gq0F0.jpg" class="postimg"></a>');
И добавляем стилевых настроек:
Результат:

Вот так, с помощью несложных приёмов можно преобразить ваши опросы. Надеюсь урок был полезен и понятен. Если есть вопросы или проблемы - пишите, комментируйте урок, постараемся вам помочь.









