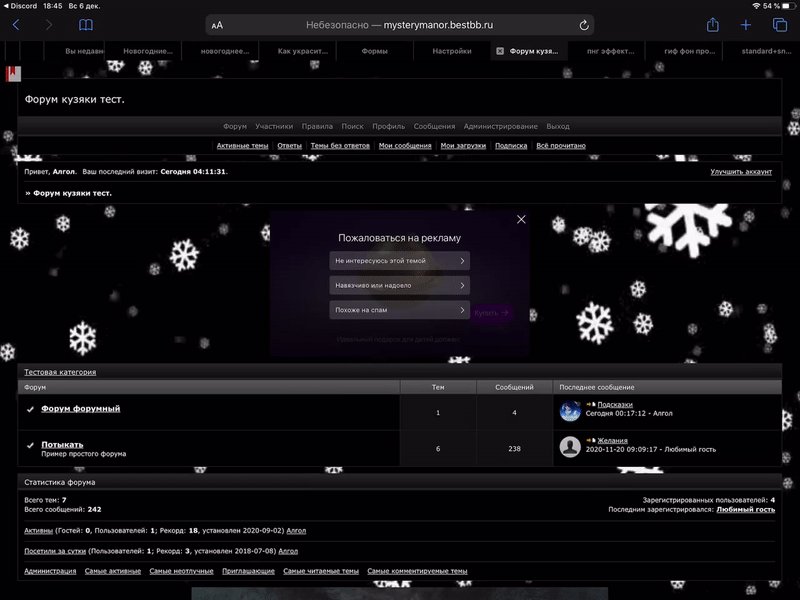
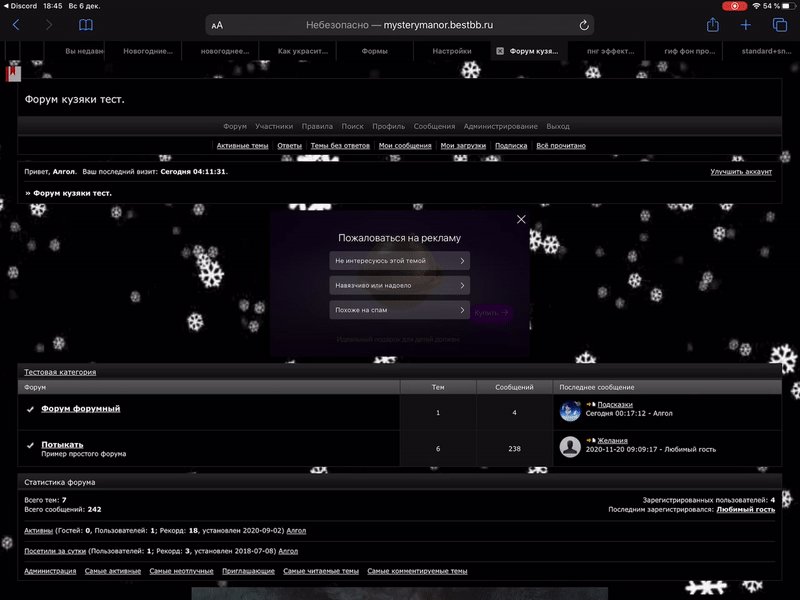
Началась зима - и многим пришла в голову идея, что неплохо бы как-то преобразить форумы. Существует масса скриптов для этого и кодов для этого. Здесь вы можете поделиться скриптами и css-решениями по украшению форумов.
Также вы можете обратить внимание на топики соседнего раздела (на майбб форумах эти скрипты и коды также будут работать):
Работает только для форумов mybb:















 )
)







