Плавно падающий элемент
Позволяет добавить на форум/сайт анимацию падающих элементов со своей картинкой.

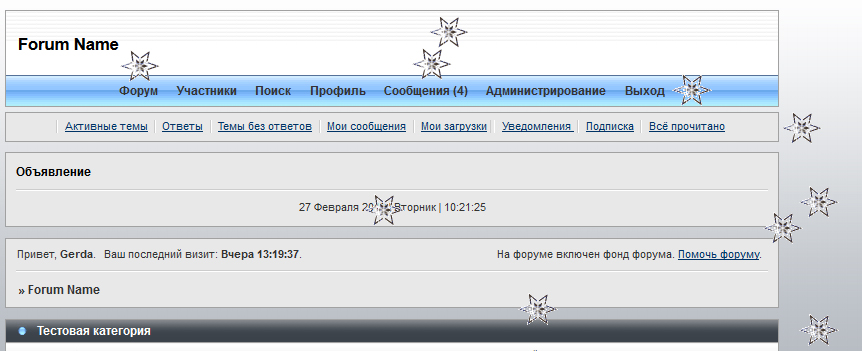
# увеличивается по клику
Подходит для любой платформы. Вместо снежинки  можно поставить любую другую картинку: кленовый листок, лепесток розы, звезда - всё что угодно и оно будет падать сверху. Настраивается время показа и количество падающих элементов. Основные настройки в скрипте подписаны.
можно поставить любую другую картинку: кленовый листок, лепесток розы, звезда - всё что угодно и оно будет падать сверху. Настраивается время показа и количество падающих элементов. Основные настройки в скрипте подписаны.









